Working with a team of four other designers, the concept for a Facebook Campus Wall came from our shared passion for civic engagement among millennials. Researching the radical human-to-human activism present elsewhere in our society where people sacrifice their time, social reputation, and in some cases their lives for the causes they believed in… we questioned why Carnegie Mellon campus didn’t look like this.
Our process started with understanding the current temperature of engagement on CMU campus. How are students currently interacting and collaborating on campus and how can we leverage those behaviors for the pursuit of a more civically engaged campus community? We worked to incorporate Carnegie Mellon students’ current behaviors and values into a product that would not only offer exciting opportunities to impact people around the world, but also build rewarding, strong-tie relationships in the meantime. The following is a proposition statement that communicates what we addressed in this project and how.
The Product Goal
Facebook Campus Wall is a product concept born from the desire to intercept online “clicktivism” with real, effective measures of peer-to-peer activism. The product was developed to inspire students to engage with each other on world-wide current events by taking advantage of strong-ties between students and providing them with a centrally located platform to contribute to current events.
(find a robust look at the process behind this project below)
Team Roles
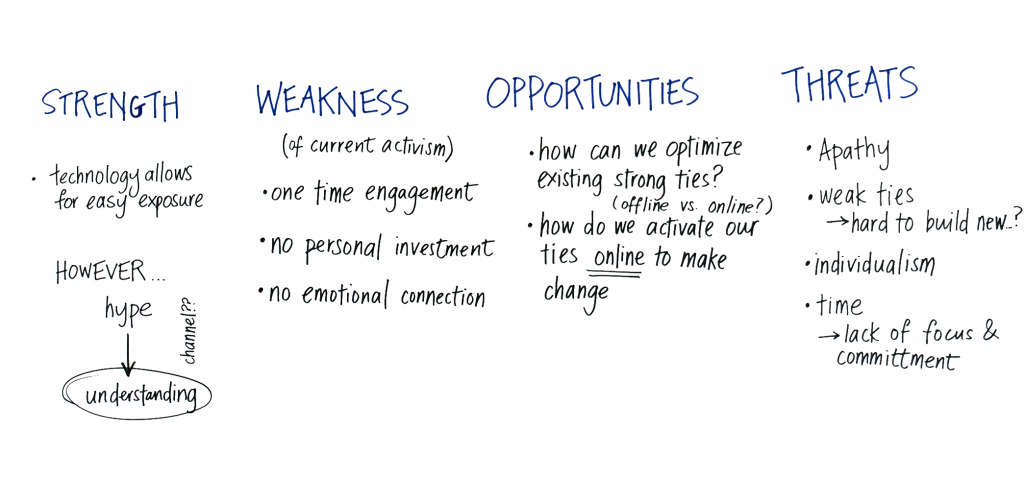
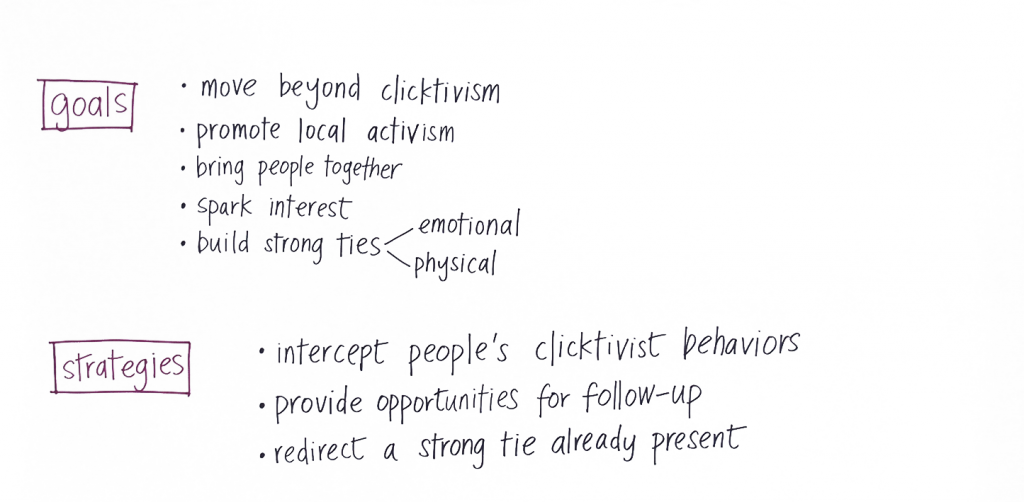
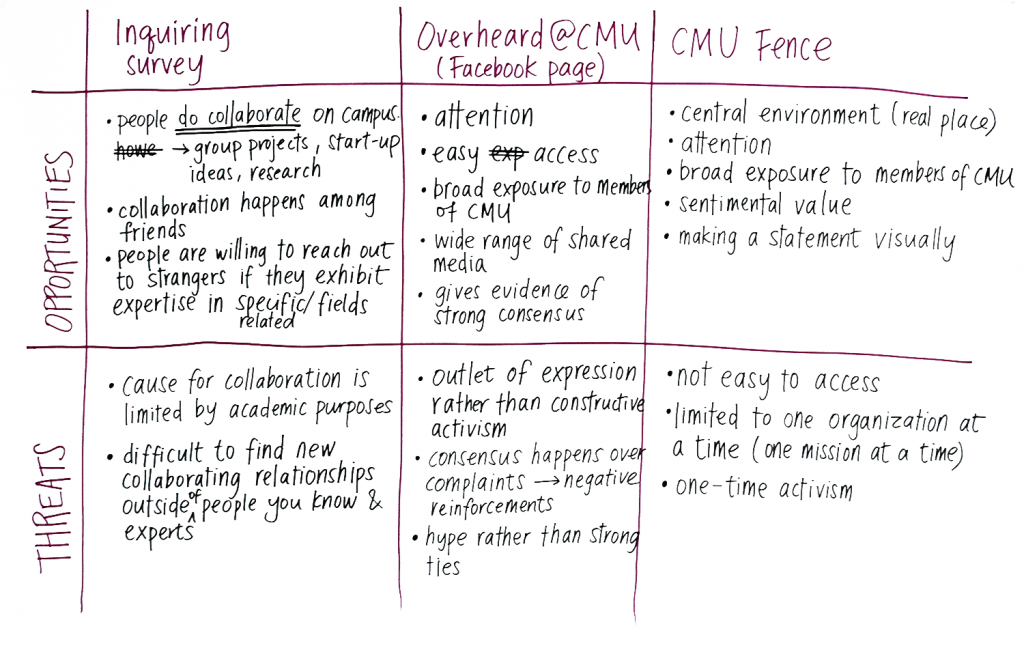
As a team, we all participated in the initial concept development stage, defining the problem space, goals and strategies together. In the second stage, Julia and I were more involved in the SWOT analysis of the strengths (S), weaknesses (W), opportunities (O) and threats (T), designing the interfaces of the wall product, as well as developing the interactions and activities carried out at the wall. Meanwhile, Jeff and Kate took responsibility with the mobile interfaces and designing the entry point into the product. We then all took part in filming the video, but Jeff and I specifically took charge of the video editing/compiling, and Kate and Julia paired the Campus Wall interface/interactions to the video.